現在、このブログの使用テーマは”旧Stork”ですが、そろそろSWELLにテーマ移行しようと思っています。
事前にローカル環境で色々とテストをしているのですが、ちょっとした問題にぶち当たり「どうすっぺ」と思っていたのですが、その問題が解決したので情報としてシェアしておきます。尚、もしかしたらこれは基本的な事かもしれないので、シェアするまでも無い事かもしれませんが、少なくとも僕は半日悩んだ内容です(笑)
概要としては
「投稿リストブロック」使用時に、PCとモバイルでレイアウトをカード型とリスト型に変える方法
です。
投稿リストブロックはスゴイ便利。
SWELLの「投稿リストブロック」についてはコチラ
https://swell-theme.com/function/editor/4861/
に詳しく書いています。
カテゴリーとかタグとか、カスタム投稿タイプの種類とか、あらゆる投稿を読み出すことが出来るブロックなんですが、ちょっと凝ったトップページを作ろうと思うと、この機能がめちゃくちゃ役に立ちます。
ただ、ちょっと問題があります

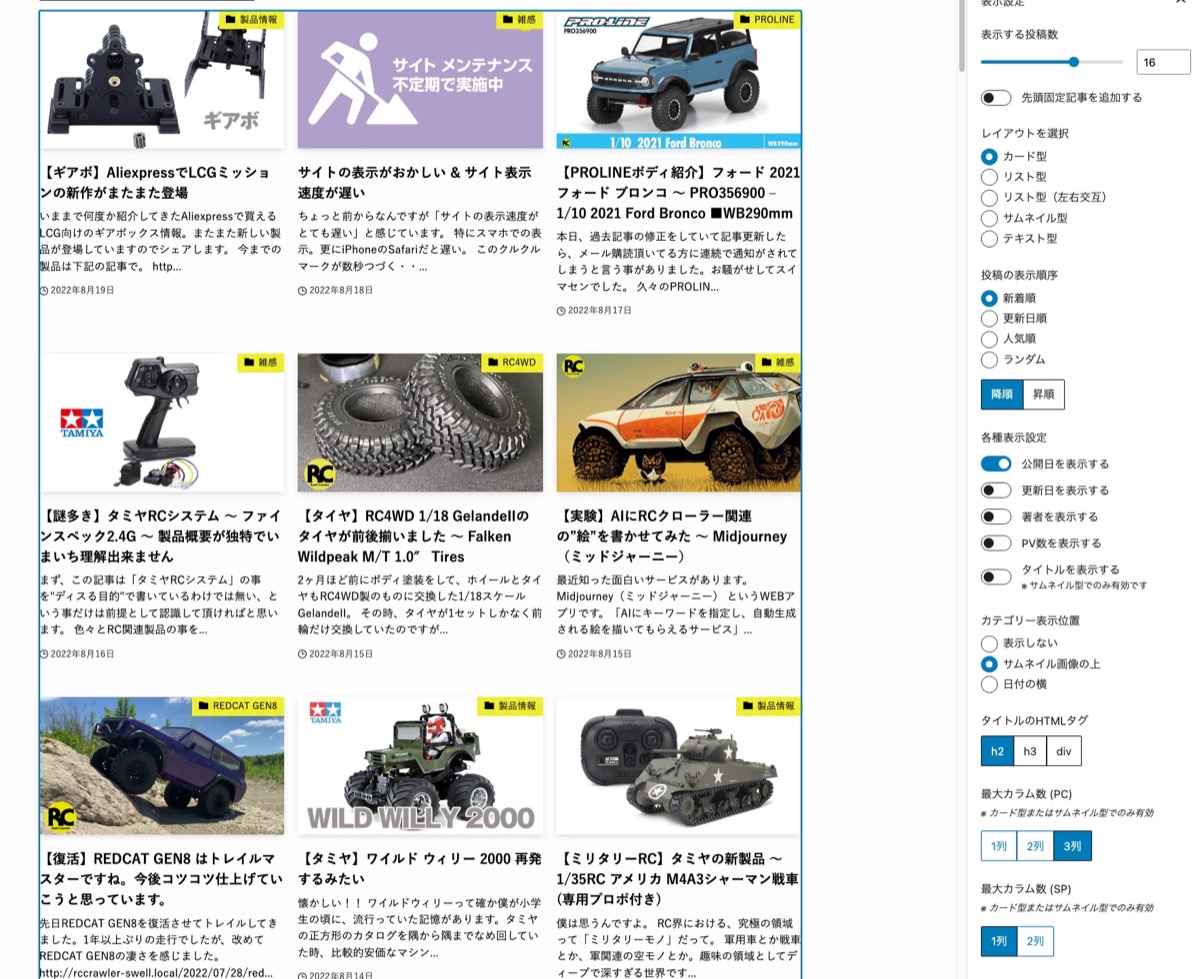
固定ページに「投稿リストブロック」を配置して、最新記事をカード型に設定。
PCで表示させると”カード型”で表示されますが、


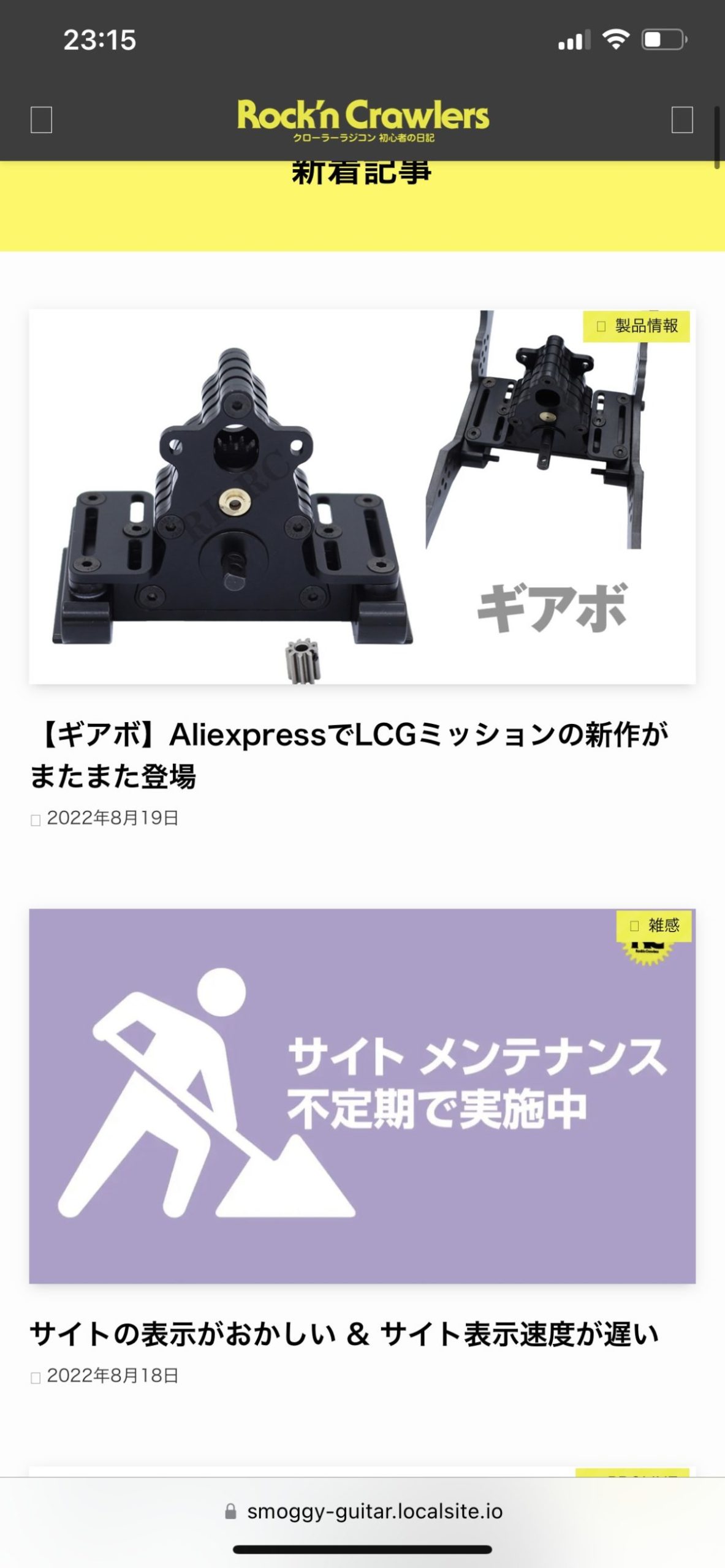
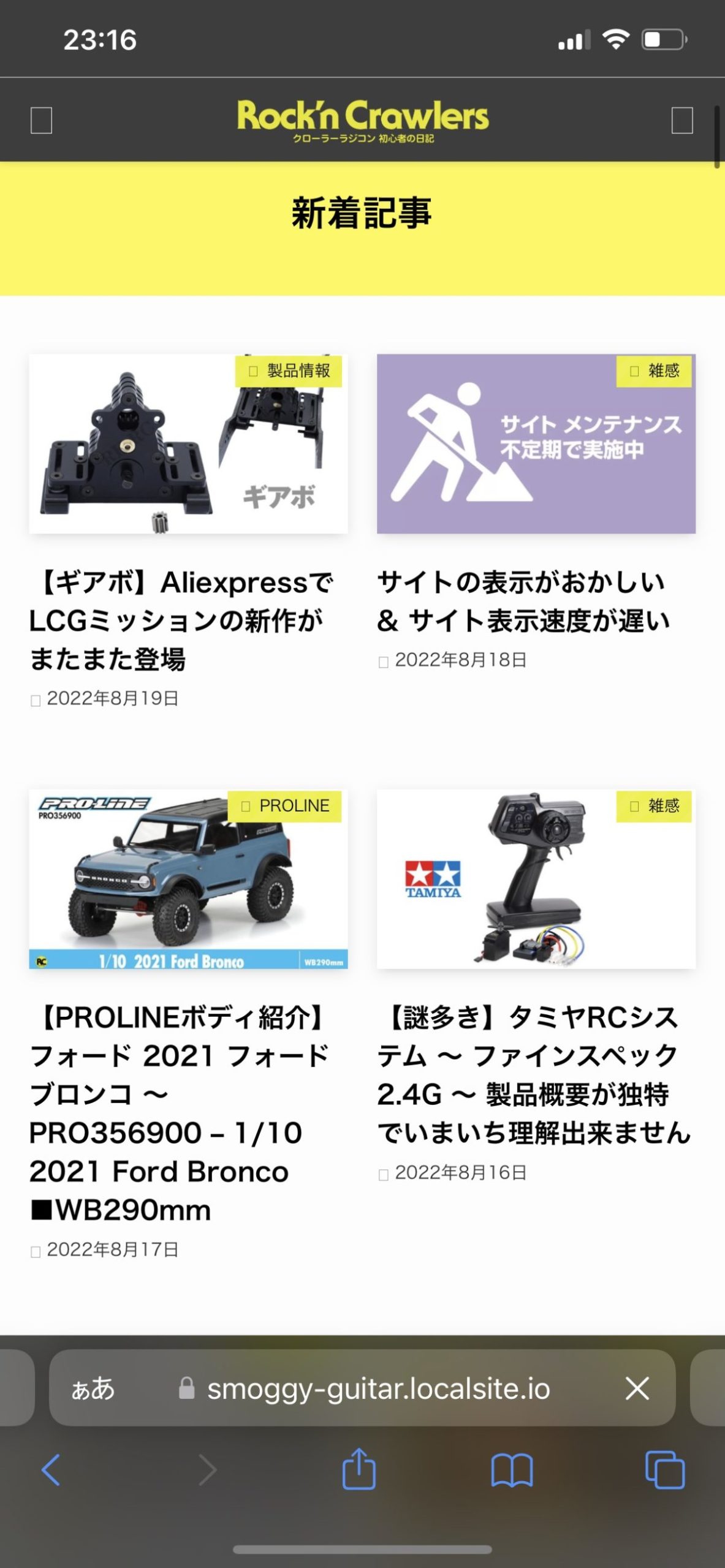
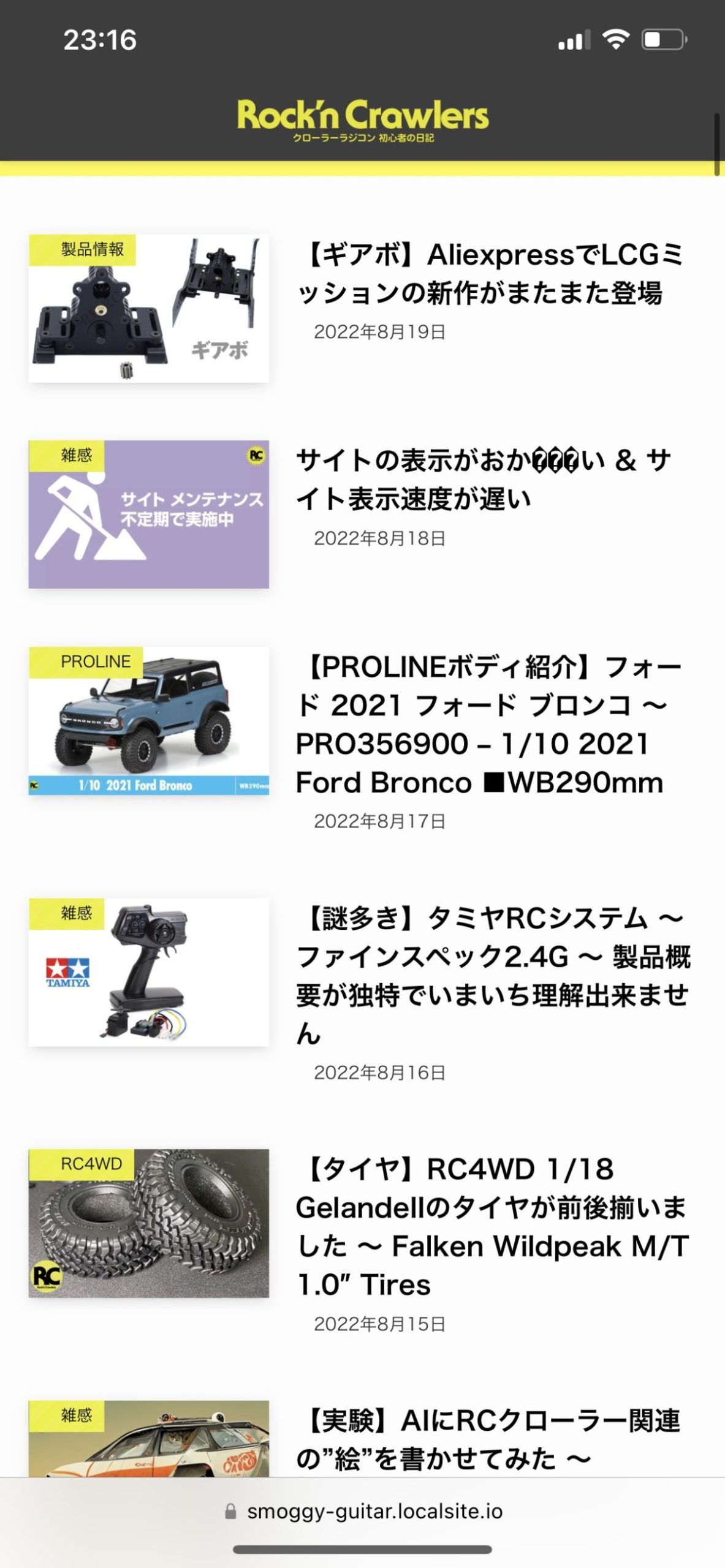
モバイルでも”カード型”で表示されちゃうんですね。
※左は「最大カラム数(SP)」の設定で1列にしたもの。右は2列にしたもの。
僕的にはモバイルは「リスト型」が好みです。
でも「投稿リストブロック」の場合、PCとモバイルでレイアウトを変えることが出来ません。そういう設定項目がないんですね。※あるのかな???

PC&モバイル共通のレイアウト指定しか出来ません。

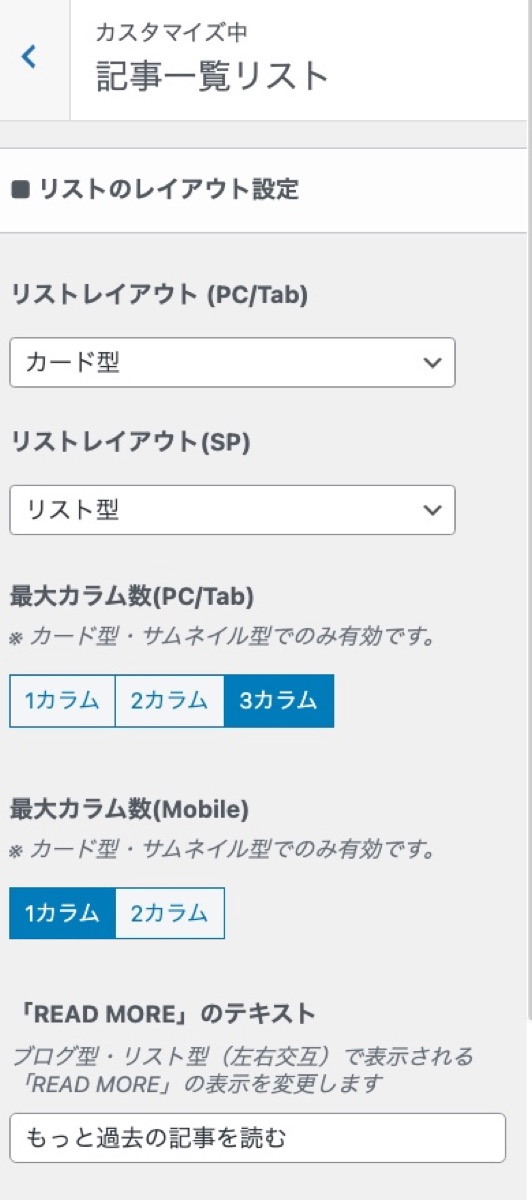
一方、通常の記事一覧ページの設定項目には、PCとモバイルのレイアウトをそれぞれ指定することが可能です。
この場合は当たり前ですが、PCだとカード型、モバイルだとリスト型の表示になってくれます。
解決策は「デバイス制限」にあった
でもですね、SWELLを使用しているいくつかのサイトをPCとモバイルで表示させると、投稿リストブロック使っているのに、ちゃんとレイアウトが切り替わっているページが存在するんです。(殆どサイトではPCとモバイルのレイアウトは同じ。カード型が多い)
って事で調べを進めてみると
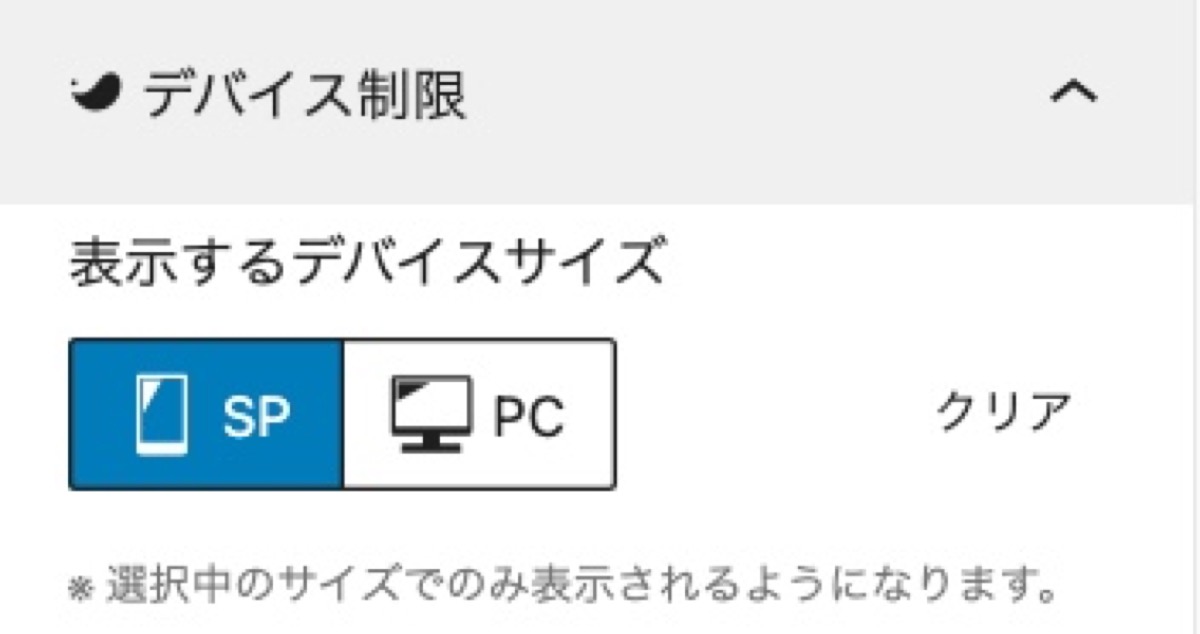
デバイス制限
っていう設定で実現出来ることが分かりました。

投稿リストブロックの設定画面の下の方にあります。
SP(モバイル)ボタンを押すと、そのブロックはモバイルでしか表示されなくなります。
PCボタンを押すと、PCでしか表示されない。
つまり

こんな風に同じ投稿リストを二つ配置し、上はカード型にしてデバイス制限の「PCボタン」を。
下はリスト型にしてデバイス制限の「SPボタン」を。

すると、ちゃんとPCではカード型、モバイルではリスト型で表示される様になりました。
この方法が正解なのかは分かりませんが、表示上は上手くいったので良しとしましょう。
リッチカラムブロック併用だともっと便利

それから左下の「リッチカラム」ブロック。
これを使うとレイアウトの幅がもっと広がります。

たとえばこんな風に、左からカラムにカード型、右カラムにリスト型の投稿リストブロックを入れ込めば、マガジン風のレイアウトになります。※右側の表示記事はCSSで2記事目から表示するように設定すればOK。
投稿リストブロックを使う事で、トップページがただのブログサイトからWEBメディアサイト風に変身できそうです。
過去記事も有効活用できそうだし、色々と可能性を感じます。
SWELL、やっぱり凄いわ。
SWELL https://swell-theme.com/


コメント