前回の記事で調査した「SWELL」のカスタマイズ。
無事自己調査にて解決しました。
カスタム投稿タイプのターム名を、記事一覧ページのサムネイル内にラベル表示させるカスタム
詳しくは、SWELLのフォーラムに記載してあります。
※SWELLのフォーラムは、コード関係のカスタマイズに関する質問をすると有識者から怒られる風潮がありますので、関連トピックを立てて、自分で回答を書くというスタイルを取りました。
以下、簡単に方法を記載しておきます。
※フォーラムからのコピペ含む。
【前提】
カスタム投稿1 = test1 カスタムタクソノミー1 = test_cat1
カスタム投稿2 = test2 カスタムタクソノミー2 = test_cat2
があったとして
【弄るファイル】
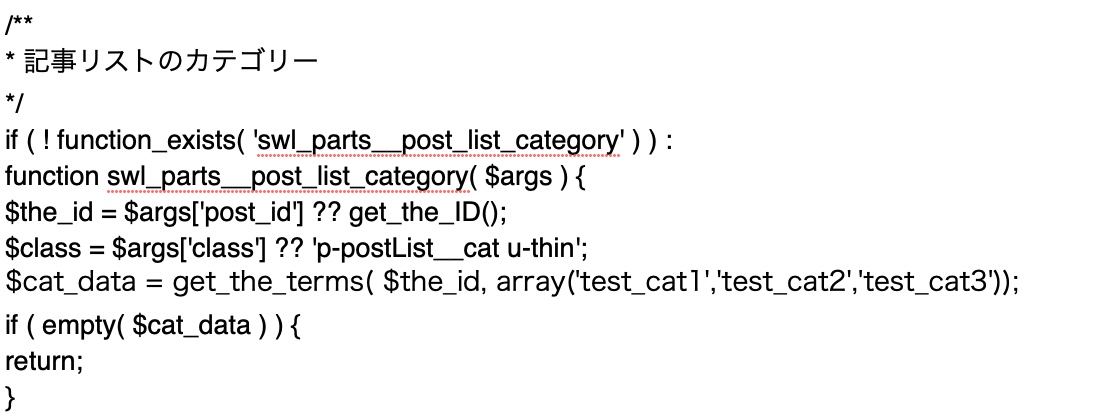
swell → lib → pluggable_parts → list_parts.php
この14行目付近にある
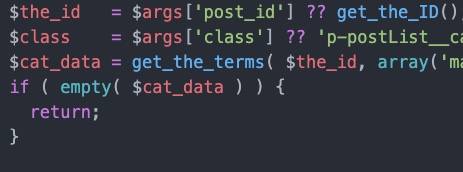
※以下、コードを記入するとエラーが起きて投稿出来なかったので、スクショしたモノを貼ってます。


こうですね。
問題点があります
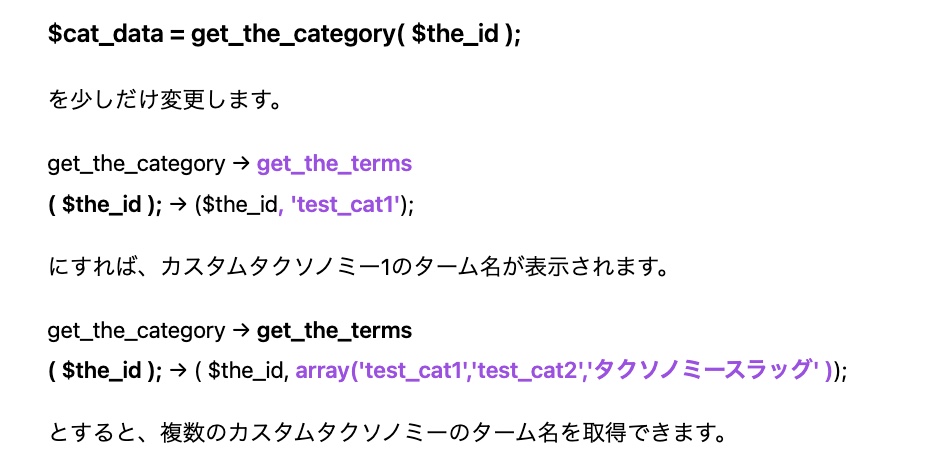
get_the_category → get_the_terms
にしているので、通常投稿にある「カテゴリー」で設定したカテゴリー名は表示されなくなります。
カスタム投稿タイプと通常投稿を両方使って構築する場合には問題になるケースがあるかと思います。
でもコレにも解決策があります。
「通常投稿にカスタムタクソノミーを設定する」
CPT UIの設定画面でタクソノミーを作る際、
「利用する投稿タイプ」のチェックボックスで「投稿(WPコア)」にチェックをすると、通常投稿でもカスタムタクソノミーが使える用になります。
あとは配列にそのスラッグを入れてあげればOKです。
それで全て解決。
もっと詳しくフォーラムで書いてますので参照ください。
【追記】その後、通常カテゴリーとカスタムタクソノミー両方のラベル表示に成功しました。
子テーマのファンクションに書き込むことで実現しました。
フォーラムにて書いていますので参照下さい。


コメント